Our article dedicated to “Fluttering your business in app development Series: The Flash Introduction to Flutter” showed how Flutter is a revolutionary technology for today’s enterprises, startups, and channels. To brief you a little, Flutter is a cross-platform UI toolkit designed to enable code reuse across various operating systems like Android, iOS, Windows.
The sole objective of Flutter application development is to deliver high performing applications that embrace differences while sharing as much code as possible.
Since we have already read about “the good and bad of Flutter”, it’s time we get into details and analyze the architectural view and detailed working of Flutter.
Here’s how you understand the working of Flutter under the hood to create such quality business applications for you.
Here is the roadmap of the content that lies ahead of you:
- Overview of Flutter’s components
- Architectural layers of Flutter
- Why does Flutter use Dart?
- How is the Flutter game-changing?
Overview of Flutter’s Components
Flutter applications run into a virtual phase during the development phase, where hot reload changes can be done without the whole recompile. Further, Flutter apps are compiled directly to machine code in the releasing step, whether ARM instructions or Intel x 64 or to JavaScript if targeting the web.
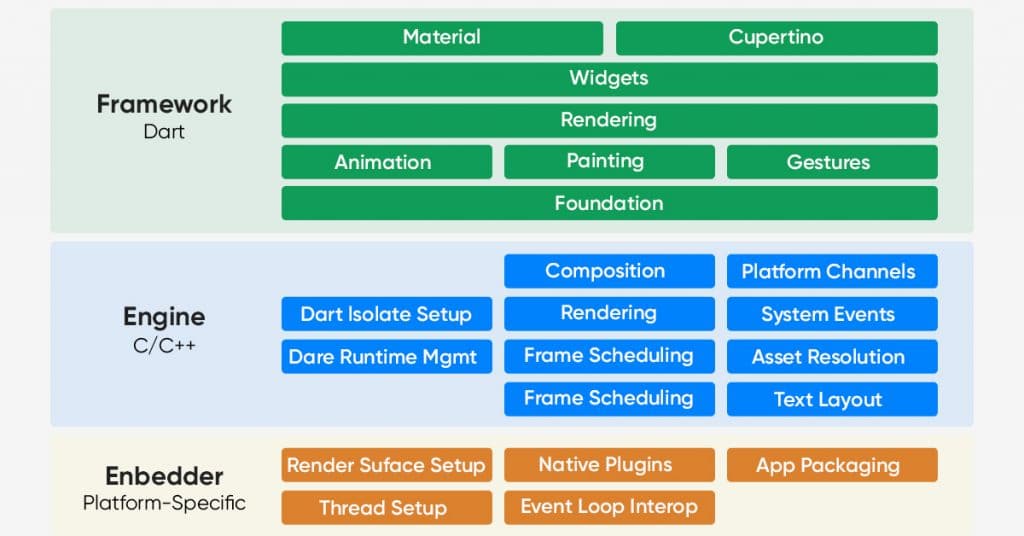
Here’s an overview of the Flutter architecture. The entire architecture is divided into a few sections:
- The layer model –
This includes the parts from which Flutter is constructed.
- Dart-
The programming language that supports Flutter.
- Widgets-
Widgets are the fundamental building blocks of Flutter user interfaces.
- The rendering-
This part is where Flutter turns UI code into pixels.
- Reactive user interfaces-
This is the core concept to develop user interfaces.
- Platform embedders-
This is the code where the desktop OS and mobile OS imitate the execution of Flutter apps.
- Web support-
This exhibits the properties of Flutter in a browsing environment.
- Integration with other codes-
This includes the information of different technologies available to Flutter applications.
Let’s take a broader look here:
Understanding the Architectural Layer

Flutter is created in the form of a layered system. Therefore, it exhibits a range of independent libraries that reside in layers and depend on each other. The vital fact to keep in mind is that no layer has access to the layer beneath and is designed to be completely replaceable and optional.
Now coming to the underlying operating system, Flutter applications are created and packed the same way as any other Native application. Here’s how it works:
- A particular platform embedder gives an entry point and establishes coordination with the layer beneath the Operating system for access to services such as input, accessibility and rendering.
- This embedder is based on the language that is well versed with the required platform.
- Currently, Java and C++ are used for Android, C++ is used for Windows and Linux, and Objective-C++/Objective-C is used for iOS.
- Through this embedder, Flutter can be integrated with any platform in the form of a module.
The core of the Flutter is its engine, The Flutter engine that is based on C++ and covers all the basic necessities to support its application. The engine’s primary job is to provide the low-level implementation of Flutter’s core API such as accessibility support, text layout, file, compile toolchain, network I/O etc.
Typically, the developers interact with Flutter using that framework, which provides a good and modern framework using Dart language. Flutter comprises a rich set of platforms and layout consisting of a series of layers :
- Basic foundational classes consist of animation, painting, gestures, etc., including some building block services offering some commonly used abstractions.
- Then comes the rendering layer, which provides some abstractions used for dealing with the layout. With this, you can build a form of renderable objects wherein you can manipulate such objects dynamically, also allowing the auto-updating of the form to reflect the changes that were made.
- Then there is the widgets layer which is a composition abstraction. This layer allows us to define such a combination of reusable classes. This is also known as the layer at which the model called the reactive programming model is introduced.
- Then there are the Material and Cupertino libraries that offer some comprehensive sets of controls that use the composition of the primitive of the widgets layer to implement the ios design languages or the materials.
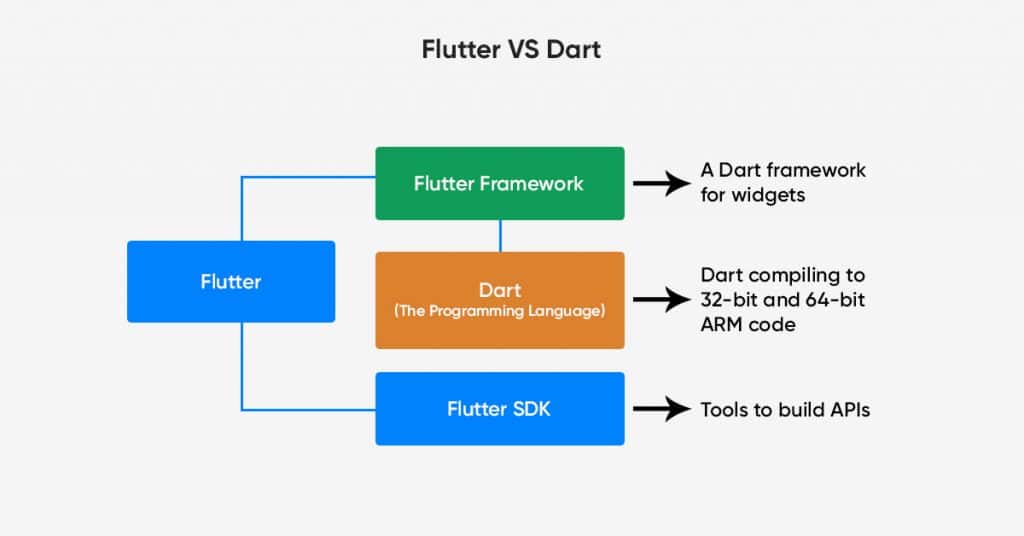
Dart
Dart is a programming language that supports various web applications, servers, desktops and mobile tools used in device development. The language is created by Google and is based on C style syntax. It is an object-oriented, class-based language that performs multiple functions at a time.
Reactive user Interfaces:
Flutter is considered a reactive and pseudo-declarative User Interface framework. The developer brings forth a mapping from the application to the interface state, allowing the framework to update the interface at runtime as the application changes.
In Flutter, the widgets are usually represented by such immutable classes for configuring a form of an object.
The developers can change the state at various places such as the colour box, radio slider, hue button, gradients etc. This is purposely vital as changes must be reflected on the screen when the user interacts with the UI.
What’s different with Flutter’s UI?
Flutter, with the help of other reactive frameworks, decouples the user interface from its primary stage. This means you only have to create the UI description, and the entire configuration and updation will be taken care of by the framework.
Widgets:
As you people know, this interface accentuates the widget as a unit of composition. Widgets are considered the building blocks of this application’s user interface.
Widgets in this tend to form a sort of hierarchy. The widget is kept inside a sort-a parent widget allowing it to receive context and such information.
The application tends to update the widgets by changing them with another. Wherein the framework then compares the interchanged widgets allowing it to update efficiently.
Such an approach provides several benefits:
- The approach provides unlimited flexibility where a developer who needs a variant can create one which is not limited to the already offered extension points by the operating system.
- It also avoids a bottleneck by allowing the interface to amalgamate an entire scene at once without the need of transitioning back and forth between platform and Flutter codes.
- It disassociates the app behaviour from any os dependency.
Composition:
Widgets consist of many small/single-purpose widgets that combine to produce a more powerful effect.
It usually consists of widgets used for padding, alignment, rows. Etc. These don’t have a visual representation but instead help control the layout of some other widget’s configuration
Why does Flutter use Dart?

The usage of Dart language is very crucial for Flutter’s success.
- Dart is considered an AOT compiled into a fast native X86 or ARM code for all android and ios devices.
- Furthermore, Dart can also be a JIT compiler, which comes in handy during its development phase.
- Flutter also used Dart 2, a garbage-collected and object-oriented system consisting of a sound type system and type inferencing.
- Dart is considered single-threaded, which neither allows preemptive scheduling nor shared memory. Hence it’s extremely fast, and memory locks are in turn not required.
- Dart has great tooling and IDE support in Android and visual studio code.
- Dart at present has a fast-growing community and a substantial set of libraries and packages to be used in the Flutter apps.
- Flutter is considered very easy to earn for any developer, no matter the background. Some organisations even claim that it has become easier to hire dedicated developers with Flutter as their experience does not matter much.
How is the Flutter game-changing?
The above-explained architectural view of Flutter is an answer to why this technology is game-changing.
When we talk about creating successful applications for millions of users, Flutter is an ideal choice for its testing support, continuous integration (CI) and Delivery tooling.
Flutter/ Dart have excellent compatibility with Unit, Widget and Integration testing. Unit tests are generally faster to compile and execute; however, due to shared coding in Flutter, the process becomes more uncomplicated.
Parting Thoughts
Flutter is one of the most significant assistance in the field of technology, programming and mobile application development. In this article, we read how Flutter is built internally and how it works under the hoods. There is more to come in our upcoming articles where we will understand the app development using Flutter.