Developing a web application is a thorough process; it requires thought, hard work, patience, knowledge and a never-dying spirit.
Every entrepreneur out there will agree when we say this. A project, right from the start, requires constant analysing and adapting to changes at each phase. Therefore, it is crucial to visualise the result of your application even before you start developing it.
If you are an entrepreneur and plan to develop a web application, you should decide where it will go and what it’s going to be like. This judgment should not only be based on the functionality but also the development approach.
Contradicting the traditional multiple-page applications, there’s another innovative way to quickly develop a dynamic and responsive web application, i.e., single-page web applications (SPAs).
These SPAs are, in many cases, the best way to move ahead in the development process of your project.
Although many entrepreneurs like it conventional, therefore, they remain unsure about the usefulness of single-page applications.
Therefore, in this article, let us discuss the fundamental differences between Single Page Applications (SPA) and Multiple Page Applications (MPA) to get better clarity on the topic.
By the end of this article, you would be able to choose between the two and determine the best development strategy for your project.
The History of Various Web Apps:
With time, the popularity of web applications has significantly increased. They are located in the cloud, contributing to their smooth functioning and robust responsiveness, making them desired.
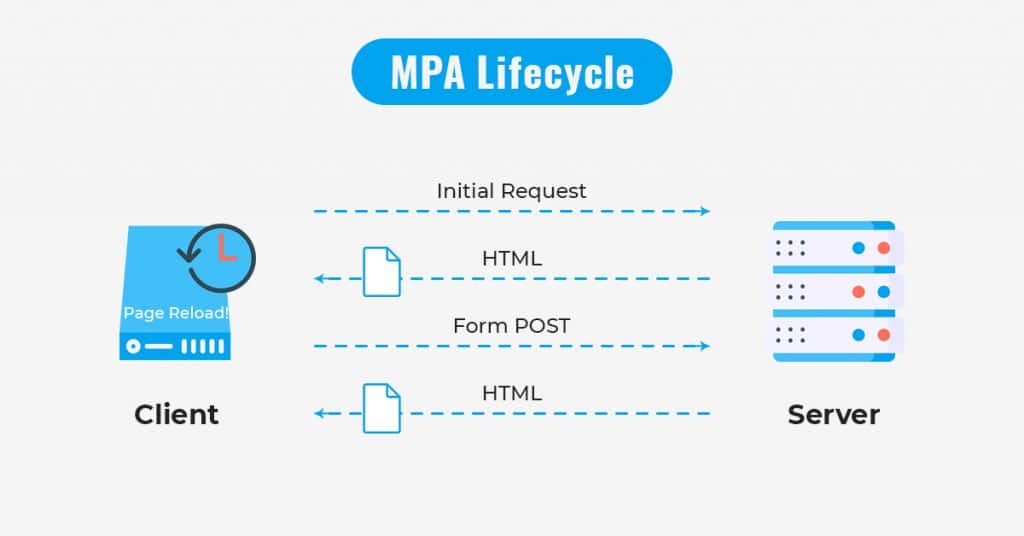
Conventionally, a web application would link many static pages that load the entire content once a user moves from one page to another. This is how the MPA model works.
Initially, it was the most popular way of developing any project; however, later, it was observed that the web application that had many pages linked has an increased chance of getting slow. To counter this issue, developers improved MPAs by using AJAX in the early 2000s. This allowed the MPAs to update the content partly. Thus, the technique could improve the performance of an MPA web app. However, this too possessed some adverse effects like increased complexity of the online pages.
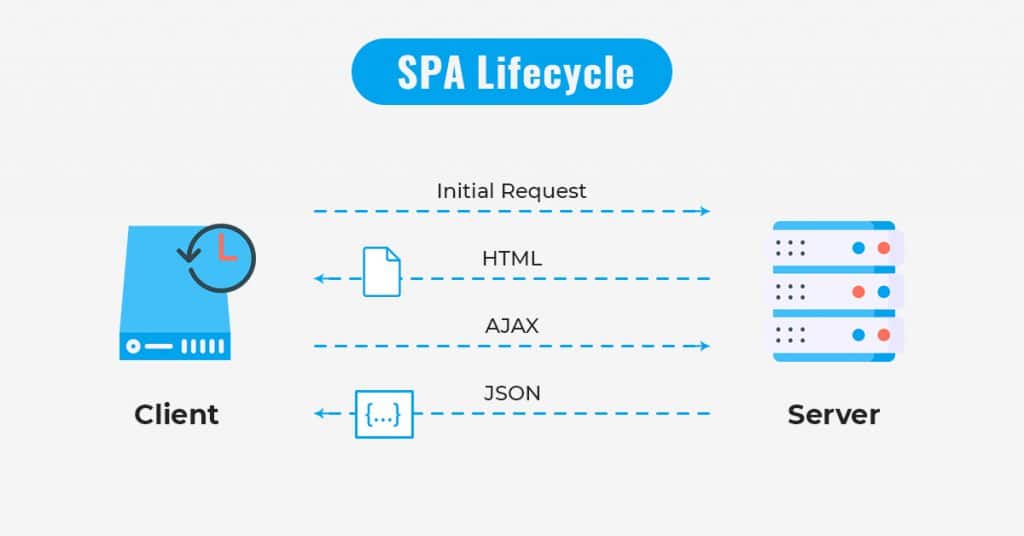
After almost a decade, the SPA model was launched; this was an upgraded version of MPA + AJAX. The SPAs can request the page data and layouts separately and render the results straight into the browser. This is where the single page application vs multi-page applications battle started.
But you can settle your mind on one. Keep reading.
What is a Multi-Page Application (MPA)?

Multiple-page applications or websites is the most familiar concept for users; they practically deal with these websites every day. Therefore, the functioning principles of it are clear to each user as well as an entrepreneur.
The architecture:
As mentioned above, MPAs are the traditional way of developing a web app, and so is its architecture. Once a user clicks to land on another page, the page would send a request to the server and refresh all the data entirely. In simpler words, each refresh would require the page to load 100%. This significantly affects the performance and speed of the website.
Developers are consistently trying different ways to improve this drawback. Among many other try and test methods, one that proved beneficial is JQuery/ JavaScript tools; they have helped reduce the load put on the website.
For example, while online shopping, a user may specify their choice based on colours, brands and cloth and get suggestions without the page being reloaded.
However, it is difficult to solve each problem. Therefore developers mostly prefer developing single-page web applications.
Nevertheless, it is important to make an informed choice, so we should move forward and discuss the advantages and disadvantages of MPA.
The pros and cons of Multiple-Page Applications:
Let’s start with the advantages of MPA:
- Efficient SEO optimisation:
The primary advantage of developing a multi-page application is its compatibility with Search Engine Optimisation. SEO holds great importance for any website and is one of the best ways to attract traffic. With SEO capabilities, you can optimise each page of your application for specific requests.
- Google Analytics Data:
To ensure your applications walk into the path of success, you need to adapt yourself as per the changing requirements of your users. In this regard, there is no one in competition to Google analytics. Fortunately, the MPA model is compatible with Google Analytics.
- Scalability:
The MPA architecture is considered the best choice when a digital platform for multiple screens needs to be developed.
- An array of development solutions:
MPA offers an array of out-of-the-box solutions that provides effective and easy development.
MPA still looks incredible, but every coin has two sides. So let’s now look at the cons of it.
- Low Resource Performance:
Since the content of your website is constantly reloading, it ends up becoming slow and under-performing. This, in turn, hampers the user experience, and your bounce rate starts to increase.
- Difficulty in maintaining resources:
Development is not the last stage of building an application. A crucial step is maintaining it. Here MPA proves to be behind. Applications developed with the traditional method are often harder to maintain and upgrade.
- Development is complex:
The multi-page applications are closely related in the back-end and the front-end. This makes it difficult for a developer to work on both simultaneously. Additionally, you would have to use a framework that complies well with your app’s front and back ends.
This lengthens the development process and complicates it.
Now that we’re done discussing multi-page applications in detail, let’s move on to understanding the meaning, working and advantages of single-page applications.
What are Single-Page Applications (SPAs)?

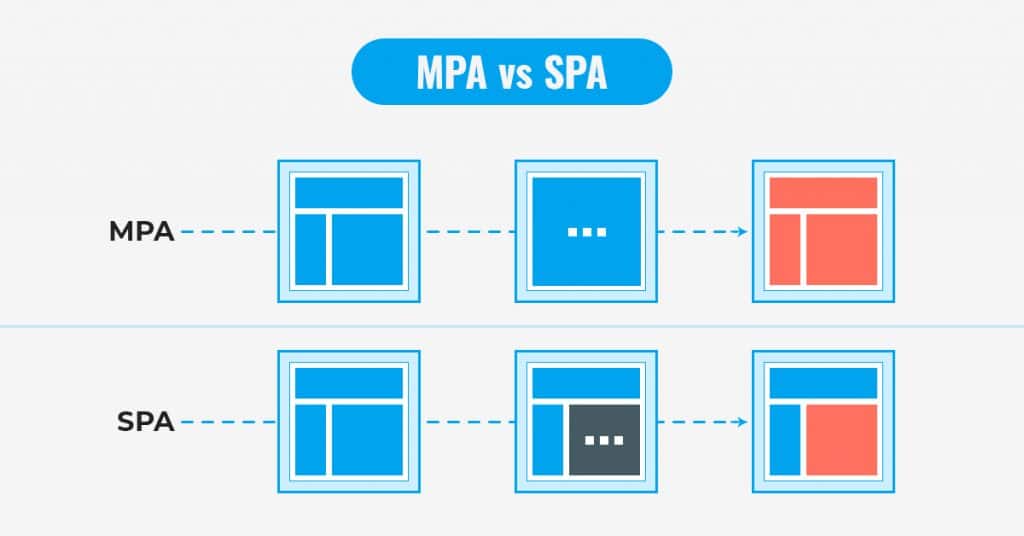
As mentioned above, a Single-Page Application is designed for when your users arrive at a new page of your website; it will only update specific parts of the content. Some elements remain the same every time and need not be reloaded at all instances.
Here’s what makes this possible:
A SPA works in a set way. When a user sends a request, the website is loaded, while the server shares all required codes to the computer. AJAX requests execute further interaction with the computer. Simultaneously the page layout is generated on the client side. Therefore, this process allows the content to be updated without actually loading all the website pages.
In simpler words, once the page loads, the user receives only the data from the server, while the cache generates the data view.
How does a SPA work?
Single page web applications work in a slightly different way compared to multi-page applications. In MPA, the user has to open a new page to access the web app’s content. However, in SPAs, the user interacts with different segments of the same page.
The techniques followed by Single Page Applications allows particular modules and elements to be loaded asynchronously on demand.
Now that we understand what a SPA is and how it works, let’s know its benefits and drawbacks.
The advantages of single-page applications:
- Efficient processing of a large amount of data:
The device memory does not limit the size of the application and the data it holds. Therefore, you get enough space to store a large amount of data in your Single-Page Application.
- Better User Experience:
According to studies, more than 50% of application users expect a page to load within a few seconds. If a page does not load in time or gets even a 1-second lag, the page’s bounce rate will be increased. Each second delay results in a drop of 10% conversion rates. SPAs, in such cases, are effective and solves the problem since these applications respond quickly to user actions.
- Offline mode:
Don’t get confused; your users would not get access to fresh content while they are on an unstable connection or no connection at all. However, a single page web app will still allow the users to work with the data that has already been loaded and saved in the cache.
- A better time to market:
You can access dozens of libraries to develop a single page application; this drastically reduces the development time one would incur on the project, normally.
What’s more? You can have separate developers working on the front-end and the back-end of the application simultaneously. Therefore, the project development would be quick, and the entrepreneur would get a better time to market.
- Better Productivity:
The primary advantage of choosing single-page applications over multiple-page apps is that they perform much better than the latter. The reasons behind this are:
- SPA updates only specific parts of the content, which puts a lesser load on the app, making it run faster.
- The client device processes the layout, not the server.
- Platform-Independent Approach:
Various browsers support SPAs, thanks to which they are designed to work on practically any Operating System.
- Affordable:
SPA applications can be quickly developed and hold cross-platform abilities; these two factors are significant contributors to the cost-efficiency of these applications.
The advantages of Single Page Applications are so incredible that they are almost impossible to ignore in this battle of single-page applications vs multi-page applications.
Although we believe SPAs are a clear winner in this battle, we still want you to choose after analysing researched content.
Therefore, now let’s look at the disadvantages a SPA holds.
The drawbacks of SPA:
- Poor SEO:
Many times search engines fail to work with SPAs, which results in poor traffic or no traffic at all. However, this drawback can be tackled by using ReactJS for developing your SPA.
- Browser history:
If a user wishes to go back to the content and click on the corresponding button, the SPA will navigate them to the site page they were previously on, not the SPA state.
- Issues with Google Analytics:
The data received by Google Analytics is interpreted on every page load. It must be understandable to you that this will not work with SPAs. Therefore, collecting statistics using a tool like Google Analytics can be a cumbersome task.
- Security Concerns:
Single-page applications are more vulnerable to cross-site attacks (XSS). It is not a primary concern as you can solve it by using some professional help from a developer or a mobile app development company.

You can find more information via the nest as it is filled with exciting videos, podcasts and digital data on the MPA vs SPA hot topic.
Now that we understand what a SPA is, let’s take this topic up a notch.
Progressive Web Applications (PWA)
If you are not satisfied with a basic web application using the SPA approach, you can develop a PWA, a significant upgrade from the single page approach. However, it holds similar qualities. In short, a PWA is capable of doing everything a SPA can, just better.
What’s more? These PWAs can be installed on a user’s phone and run via their desktop screen. In simple words, your web application will also have a hint of a mobile app! And with minor limitations, these apps can even run offline.
Advantages of PWA:
- Intuitive interface
- It runs on any device
- Works exclusively on HTTPS protocols
- Users can have offline access to PWA content
- It comes with interactive features
- Link exchange is convenient.
Disadvantages of PWA:
- It doesn’t have support for versions of smartphones
- Can not access the hardware elements of the device
- Consumes a higher amount of battery
Conclusion
The article threw light on the never-ending battle of single-page applications vs multi-page applications. The article aimed at solving the doubts entrepreneurs often stumble upon and help them make a clear choice between the two.
Although the benefits of single-page applications are hard not to fall for, the individual requirements of business owners may vary.
Therefore, through this article, one can get a good insight into the topic and choose the best.