Do you know how innovative products come into existence? Well, it starts with a concept in mind which then turns into reality. If everything falls into the right place, those products might attract innumerable customers, and investors tend to invest their money that increases its value. Consequently, the product owners can procure plenty of benefits from their initial idea.
But do you think that the path to success is so easy? Sadly, it is not. Your initial concept has to go through many processes before turning into a finished product. The whole process includes wireframing, prototyping, testing, and numerous iterations until it is set to launch.
This article will introduce you to the crucial stage of prototyping and how to make a prototype app. Here you will learn about:
- Prototyping and its importance
- The benefits of prototyping a mobile app
- A step-by-step guide to prototype your mobile app
What is a Prototype?
A Prototype is an original model of the final product that comes into the market. In simple terms, it is an actual sample model (usually in a working state) used to test the final product or as an object to imitate or learn from. For example, before making a sports car, the motor cars company studies the market demand and develops an idea based on the research and analysis. After that, the designers sketch a design of its body, functions, and look. These sketches are then digitally developed and examined for manufacturing validation before production, known as automotive prototyping.
In the IT space, we use the term app prototype, which is the visual model of the application software to be developed. An app prototype helps one understand the logic and design of an application and validate its concept. The same idea works with a mobile app prototype. When you develop a prototype of your mobile application, you can test it, fix the errors, and add or remove features based on the feedback you receive from the users.

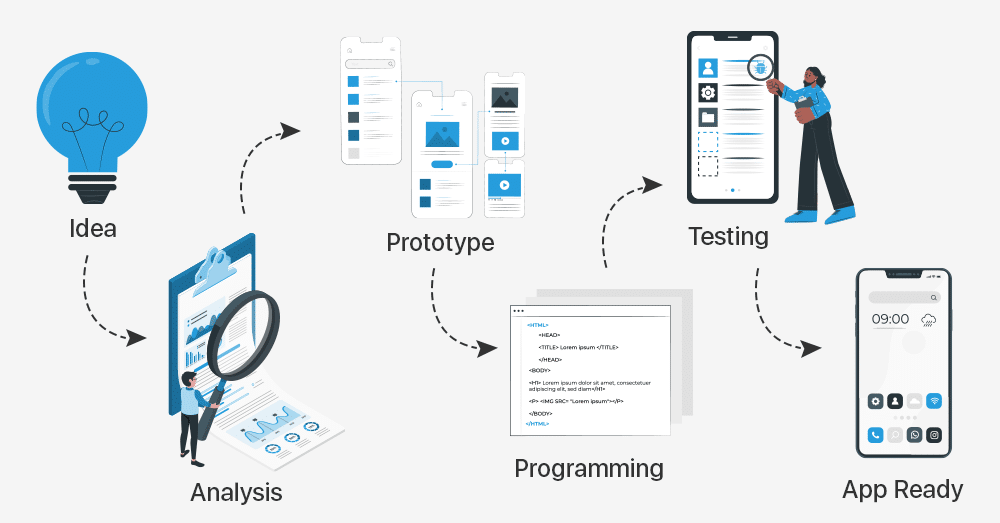
Prototyping a mobile app is a crucial stage in the mobile app development process. It is not a single process but an amalgamation of multiple phases. It includes rough sketching of prototypes, mobile app wireframing, turning wireframes into prototypes, and designing your mobile application. Let’s learn about some of the benefits businesses can have from prototyping their mobile application.
Benefits of Prototyping a Mobile Application
Mobile app prototypes help a business to think and analyze their mobile application beyond their frame of reference. It provides the production team with an idea about what the users might think about their product and will they interact with it. Although this stage takes a little more time, it can save the development cost and time later during and after the mobile application launching. Tim Brown, CEO of IDEO, once regarded prototyping as the process that ‘slows them down but speeds them up.’ He further explained that although they invest time to prototype their ideas, they avoid costly mistakes such as becoming too complicated too early and being stuck with a weak argument for too long.
Since it might be clear that building a mobile app mockup (or prototype) can be advantageous to businesses, let’s discuss some main benefits of mobile app prototyping.
Getting a Better Look From Different Perspectives
In your mind, every idea looks perfect (and might be it is). But when you see something from your perspective, you do not find any limitations in it because you find nothing to look at. However, when you try looking at it from other people’s lenses, you might discover that you can modify your concept to make it more efficient.
Observing your own idea of a mobile app from different perspectives gives you a clear view, more solutions and feedback to improvise the features and functionalities of your app.
Better Experimentation With Reduced Risks
When you move straight to the development part with your idea, the experimentation process can be pretty risky, time-taking and even expensive at times. It happens because you do not analyze your concept beforehand and directly start building your mobile application, which might create trouble for you later.
When you know how to make a prototype of your mobile application and implement it correctly, you can bring instant changes required in your app development process. Since these changes occur during the development process, they do not affect your budget much and help you avoid the risk while crafting the final product.
Provide You an Idea of Development Cost
A raw mobile application idea might help you think about your mobile app’s design and features, but it will not assist you in estimating its development cost. However, when you have a mobile app prototype, you can easily get a complete description of your mobile app, its specifications and predict its estimated development cost and time. In short, the mobile app mockup process assists you in creating the overall budget of your business application.
A Cost-efficient Method in the Long Run
You might disagree with this, but solving a problem, in the beginning is far less expensive than fixing it towards the end. As mentioned earlier, it is crucial to be clear about what and why you are creating something before actually starting working on it. The same goes for mobile app development. If your app does not end with the intended requirements and needs further modifications after it has developed, it would be overly expensive and take time. A mobile app prototype minimizes this risk, if not eliminate it. Although prototyping requires time too, and you might need to go through multiple rounds of testing, it would still be far cheaper in the long run.
Step-by-step Procedure to Prototype Your Mobile Application
Since now you are aware of the benefits of making mobile app prototyping, let’s move to the ‘how to make a prototype app‘ part. Below are the straightforward steps to create an efficient prototype for your mobile app.

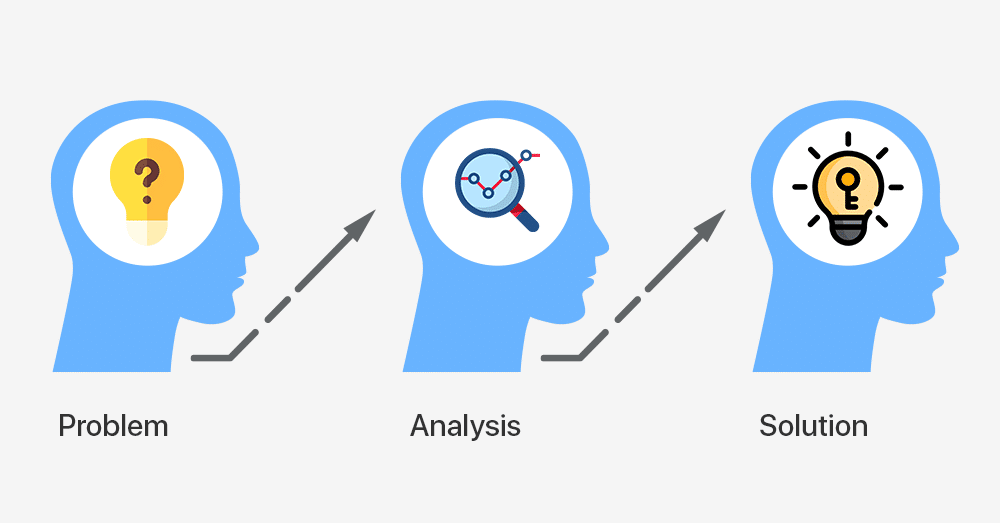
Understand the Problem
Okay, before starting this step-by-step guide to make an app prototype, let me ask you a question first. Why do you build an application? Is your only motive is to generate revenue and expand your business? Well, it might be, but even for that, the primary thing is to provide a valuable solution to your customer needs. It means the foremost goal of any mobile app is to make it a problem-solving source.
You do not simply build an application just because others are having one. You tend to develop it because you want to distinguish yourself from them by providing your users with a solution that your competitors could not. Therefore, the first step is to understand the problem users face, analyze it, and develop a solution to fix it. For this, you need to recognize your target audience, identify their issues and how your mobile app can resolve them. Once you have clearly identified all this, you can find out the essential functional requirements of your app and build a mobile app wireframe for it.

Find Out the Key Functionality Requirements of Your App
Since you have recognized your target audience and its problems, you need to start brainstorming your app requirements. Well, it isn’t a challenging part – adding hundreds of features that your mobile application should have. It is crucial to prepare a list of all the exciting features that will make your application ideal. After completing it, you need to prioritize the ones which would be most attractive and helpful for your target audience.
For example, think about WhatsApp. When the app first launched in the market, it came up as a messaging app to communicate with anyone through messages worldwide. However, the company added more features like uploading stories, sending and receiving documents, sharing live locations, and whatnot with time. In fact, today, you can also use WhatsApp to do financial transactions. But initially, all of these features were not the market demand. Back then, the users just wanted to have an application that they can use as a chatting app that works online. WhatsApp analyzed this, and that’s why it became so famous globally, and as its popularity increased with time, the company included many more exciting features in the app.
Therefore, take the most important features you think should be there in an application and create a mobile app mockup for testing purposes. When the app works fine and resonates with the initial concept you have planned for, you can add more attributes to your mobile app.
Build Rough Sketches of the Primary Screens
Now, since you have planned the features you want in your mobile app, the next step is to think about the user experience. One of the best ways to analyze and create a user experience is to start with a few rough sketches of the primary screens of your mobile app. You can perform this sketching roughly on paper with a pencil or pen. Your primary screens can include the dashboard, profile section, or the services page. This stage helps in understanding and crafting the basic structure of your app screens. You can analyze how your app should look and what your users might feel seeing them. It is similar to mobile app wireframing (that we will discuss in the next step), but the only difference is that wireframes are designed digitally. Once we have these sketches, you can build the primary screens of your mobile app in more detail.
Transform Your Sketches Into Wireframes
This stage includes turning your rough sketches into detailed wireframes. A wireframe is like a digital blueprint with a detailed outline of the screens that define the skeletal framework of your mobile app. You can use specialized digital tools to prepare the wireframes. It consists of words, lines, boxes, links, or even some description about the primary screens of the application. A mobile app wireframe also includes page elements, categories of objects, navigation and conversion areas etc. However, it does not include design elements, colours, logos, fonts and other graphical parts. With this 2-D illustration of a screen interface, you can analyze the user’s journey while accessing the app.

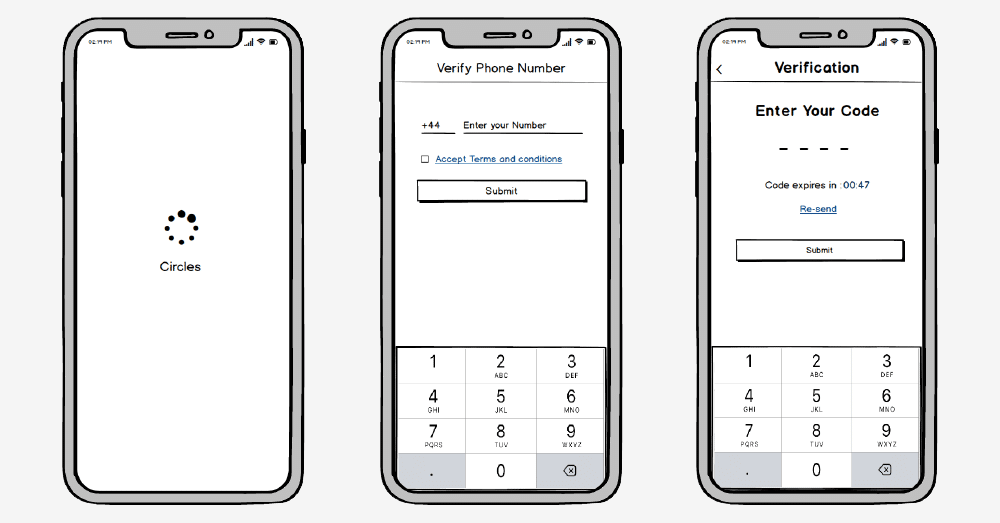
Develop a Static Prototype From Wireframes
The next step is to build a prototype based on the results of the wireframes constructed in the previous stage. The primary objective of this step is to place and show the transition among the app screens. A static prototype is a low-fidelity design having a clickable set of mockups developed using the prototyping tools like InVision.
Test the Prototype
Until this step, you might think that now you know how to make a prototype app. However, the process is not complete yet. When your prototype is ready, you need to perform an A/B Testing to examine its performance. A/B testing, commonly known as split testing, compares two or more variants with time, determining which one’s better. Testing a prototype involves sharing it with a group of experts, target audience, friends, peers, or volunteering enthusiasts. An efficient user testing will help you answer the following questions related to app performance:
- Is the UI design layout easy to navigate?
- Can users easily access the application UI functions?
- Is the textual matter on UI elements easy to comprehend?
- Are there any elements that hamper the app functionality?
The results of these tests help in understanding what will be the overall performance of the app. The changes are employed in the next stage to modify the detected errors. You can also create multiple mobile app prototypes and test them to see which one is highly functional and working as per the defined concept. Moreover, it would be best to repeat the testing stage until there will be no flaws in your app UI and prototype.
Develop the Final Version of the Prototype
Finally, when the testing is complete and no drawbacks are found in your UI, you can transition from grey sketches and wireframes to pixel-perfect designs. The outcome of repeated testing and evolutionary prototyping moves to the development stage, where you are all set to develop prototypes into a mobile application. Ultimately, your business app is ready for the launch, and if everything is in proper shape and as planned, it will rock the market for sure.

Some Popular Tools for Easy and Fast Mobile App Prototyping
Although now you might know how to make a prototype of a mobile app, it still might be a time-taking process. Today, there are plenty of software, tools and online services that ease mobile app prototyping. Some of them are really simple and easy to use; however, others need some skills and time to master. Below are some of the best tools that you can use to prototype a mobile app:
- Adobe XD
- InVision
- Proto.io
- Keynote
- Marvel
- UXPin
- Sketch
- Balsamiq Wireframes
- Mockplus
- POP (Prototyping on Paper)
- Fluid UI
Some of these tools are free, while others need a subscription to access the advanced features. You can choose any of them as per your budget and business requirements. These tools can be installed on all the available platforms like mobile devices, Windows, Mac, or can be run on web browsers.
Wrapping Up
The mobile app market has increased substantially. You might be surprised to know that all the leading app stores add around 6000 applications in total every day. It leads to cut-throat competition in the mobile app world. According to a recent study, mobile app uninstallation rates have risen by 80-85%. Most smartphone users uninstall a mobile app immediately after using it and finding it useless to them.
That’s why it becomes crucial to test your application before launching it. Mobile app prototyping is an efficient way to examine your app for its usability, predict the user interaction and test for any flaws. When you know how to make a prototype app, you can efficiently validate your mobile app concept and make changes so that your app can perform in the best way possible.