App Development Without Flutter !
The last time we checked, developing mobile applications like Native web for iOS, Windows Phone, and Android was quite a task. However, being a technology evangelist and product expert, we realized that one needs to create a mobility solution to impact the customers. Your product is not just limited to time; it should be available to users on various platforms, whether web, desktop or mobile. And as a product owner, you need to ensure that you are able to design and launch your product in minimum turnaround time.
So by far, we need a reliable solution to cover time, quality, cross-platform development with minimum developmental cost. Well, it might have sounded impossible a few years ago, but now that we have Flutter in our lives, app development has created new possibilities. So, with this wisdom, let’s start our journey of understanding how one can leverage the power of Flutter app development to prototype their app idea rapidly.
Below is the content you signed up for:
- What is Flutter?
- Flutter’s history in a flash.
- Why do you need Flutter?
- The Good and Bad of Flutter
- What’s next with Flutter?
- The Flutter Community.
What is Flutter?
Flutter is a simple yet high performing framework based on the programming language “Dart”. In other words, Flutter is an app Software Development Kit (SDK) for creating practical and high fidelity applications for iOS, Android, desktop and web from a single codebase.
As per Flutter’s official website,
“Flutter is Google’s UI toolkit with a robust set of UI widgets to design UI interfaces and layouts portable to all kinds of platforms”.
So, in a nutshell, you have to write code once and then utilize it for all the platforms you are developing applications for. But wait, that’s not the only best part about this technology. Flutter’s modern architecture helps you create a functional app with time and cost-efficiency.
Flutter’s History In a Flash
- Flutter is an up-and-coming platform with the attention of tech giants such as Apple, Microsoft and Amazon. Google created Flutter in May 2017 in stable release Alpha and has been happily vouching for it since then.
- The first Flutter version was released in Feb 2018, which again was a big hit.
- Not long ago, on May 6 2020, Google came up with a more stable version of Flutter (v 1.17.0) with improved performance, metal APIs and network tracking.
- As of March 202, Flutter 2 was recently released with official web supporting applications along with Widgets and CanvasKit.
Flutter is currently one of the most popular frameworks with 90.4k stars and 18,445 commits on GitHub.
Why Do You Need Flutter?

Our choice of technology, platform and programming language is very contextual to our needs; however, if similar questions surround you, we think we have the correct answers for you. Here are the questions that may be bothering you.
- Which platform can help build my MVP relatively faster?
- Which platform has a rapid coding and testing phase?
- What platform could possibly be easy to scale and maintain code in the future?
This is where we will tell you why you need Flutter.
There are two significant reasons particularly responsible for its popularity:
- SDK (Software Development Kit) – It is a collection of tools to support developing applications.
- Frameworks- It is a collection of reusable elements such as hot reload, slide buttons, text inputs and many others that can be customized according to our product needs.
Flutter is a framework that will help you serve all your above needs and when it comes to the platform’s brand value, let’s not forget its creator is Google.
Below are some of the distinctive features of Flutter:
Hot Reloading: The Supercool tech feature of Flutter
Flutter’s hot reload feature lets you experiment efficiently with icons, add features, fix bugs and build UIs. This is one of the most outstanding features for developers and coders. It has an intuitive mechanism that lets you analyze the design changes and requirements in real-time.
Here’s how it works?
It works by injecting updated source code into the DVM ( Dart Virtual Machine). Right after the VM updates its functions and classes with new fields, the Flutter frameworks automatically load the new widget tree. So you don’t have to wait for the emulator to understand and update new designs.
“Hot Reloading feature offering you to view UI changes in a split second”.
Platform Agnostic: Single Codebase to maintain
Flutter framework helps you code using the Dart programming language. This, in turn, helps you support:
- Mobile OS – Android, iOS
- Desktop- Supporting any desktop and resolution
- Web – Any web browser
So here’s your mobile solution to serve every kind of device and user irrespective of the screen resolution.
Expressive layout designing and flexibility :
Usually, a reliable and experienced mobile app development company puts forward the issue of the plethora of screen sizes while coding any layout. On the other hand, customizing the structure as per the requirements is challenging due to UI framework limitations. But with the Flutter UI toolkit, you will find it a breeze to design elegant and decent UI since it lets you take complete control over the available UI widgets.
For reference, the Stack layout solves a massive problem of placing multiple small child components asking for overlapping. Flutter has been inspired by several responsive designs from the web, putting flexibility at ease.
Control over the original source code:
Flutter is an open-source framework that offers you the flexibility to peek into the original code that you have used to design your UI. This will help you transform the inbuilt UI component as per your liking.
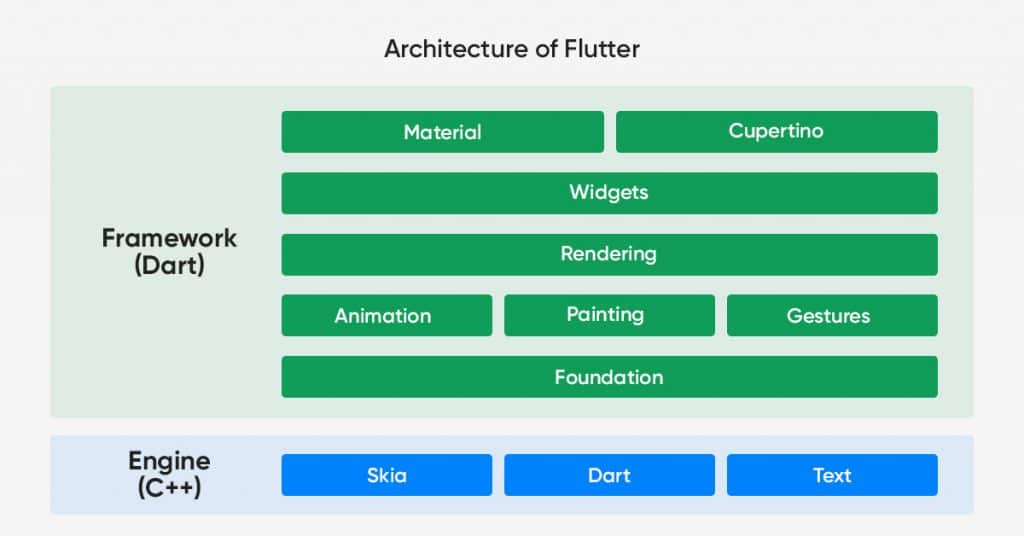
The overview of Working of Flutter:
What makes Flutter revolutionary is the underlying framework architecture that makes it super efficient to create native compatible mobile apps.
Unlike other hybrid platforms, Flutter does not need a mediating bridge, so it can quickly run animations at 60 frames per second. The overall speed of the Flutter application is so quick that it seems like Chrome’s inbuilt app.

Apps utilize Dart for both server-side and client-side in application development. Moreover, Flutter’s core is also dedicated to C++. Hence, with the power of C++ and Dart, the resulting app is incomparable.
Another fascinating factor is Unlike React; Flutter uses all the channels of the Skia C++ graphic engine. With this feature onboard, it has a minimal component requirement.
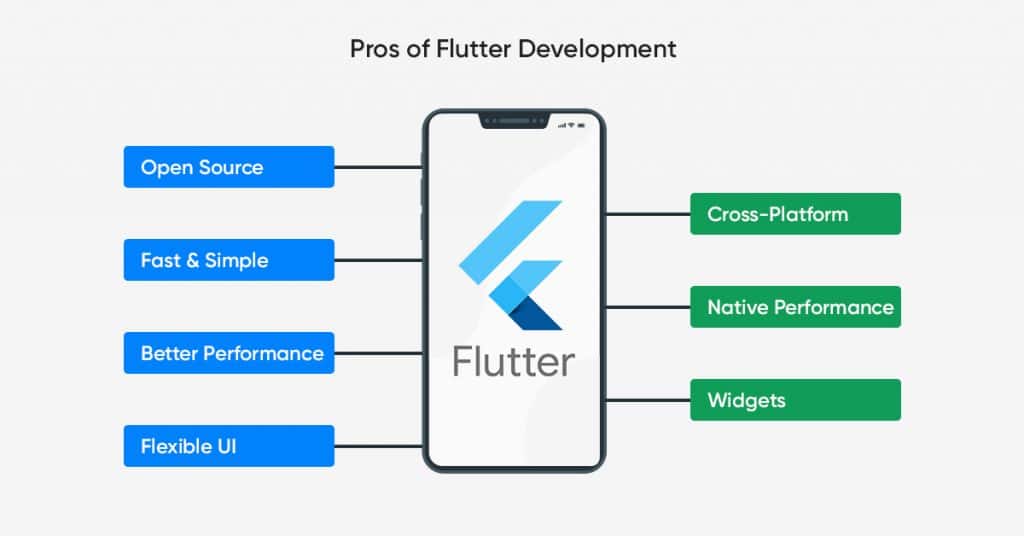
The Good of Flutter

- Dart has one of the biggest repositories of software packages that extends the capacities of the mobile native application.
- There is no requirement of writing multiple codes; you need a single code for both iOS and Android platforms.
- Single code base leads to lesser testing.
- Flutter offers a range of unique tools that help mobile app development companies to create refresh apps.
- You have full control over widgets and icons since you get to design each of them from scratch.
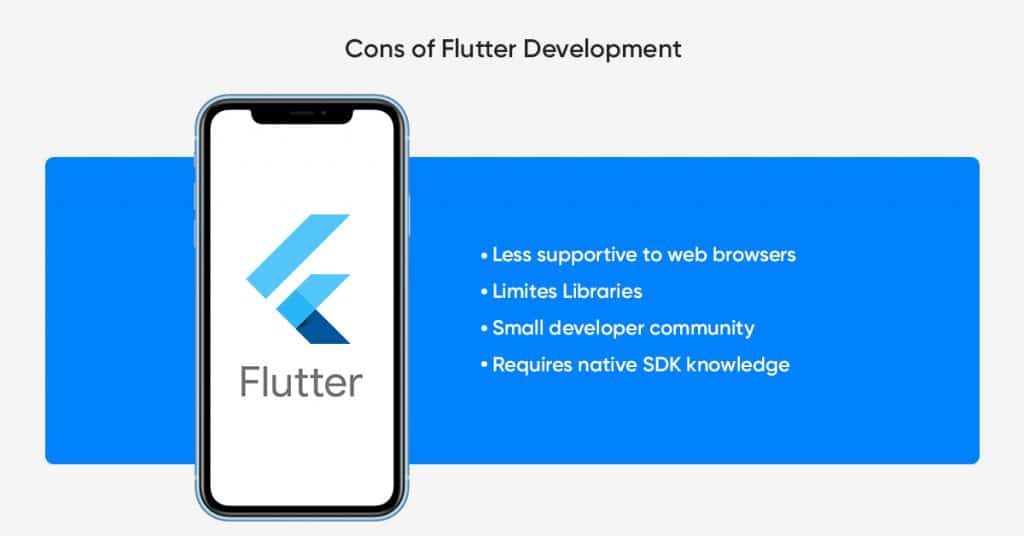
The Bad of Flutter

- Both logic and user interface are mixed in Flutter.
- It is a brand new framework for app development; hence your developers might have challenges choosing the right developmental tools in a vast segment.
What’s Next With Flutter?
With this introduction of Flutter technology, next, we will explore the technical aspects of Flutter using real-time developmental scenarios.
Let’s look forward to the below sections:
- Detailed working for Flutter
- Setting up a Flutter environment.
- How to efficiently work with Flutter?
So, if your next application idea is ready, we recommend you not waiting to check out the wonders of Flutter.