How to Develop your app better?
Technical terminologies might not be relevant to a non-specialist, but as a product owner who wishes to set his foot in the ever-growing technical field, these are some must-knows you should be aware of. How well you know this would decide how better your application performs when it reaches your audience.
Technology will always get better, you might buy a new phone and be all happy about it, but just within a few weeks, a higher and better model is launched. It develops that fast.
Therefore, it is the best platform for you to launch your product.
The most popular way of communicating with people personally is through your websites or mobile application.
Since it is the best idea to reach people, you must at least know some basics first.
Understand that your web application is a build-up of the “Tech Stack,” the exact meaning might not be understandable yet, but it is essential to understand how important it is.
When I say your application is a build-up of the tech stack, it automatically points out that its structure could be knocked down if not appropriately placed.
So what exactly is Tech Stack?
Tech Stack is the most important aspect to work on while building up your website.
When someone talks about the Tech Stack of a website, they are referring to the combination of programs and software used in creating the website.
We have often heard people say “Focus on your MVP”, MVP is one of the crucial facets of making your product reach its audience and generating feedback from them.
This feedback, in turn, ensures that your engineering team focuses on developing your future products better than the present ones.
Although this might seem like step one of making your product reach its audience, it’s not!
Before any code is written, it is vital to select the right tech stack to boost up your application.
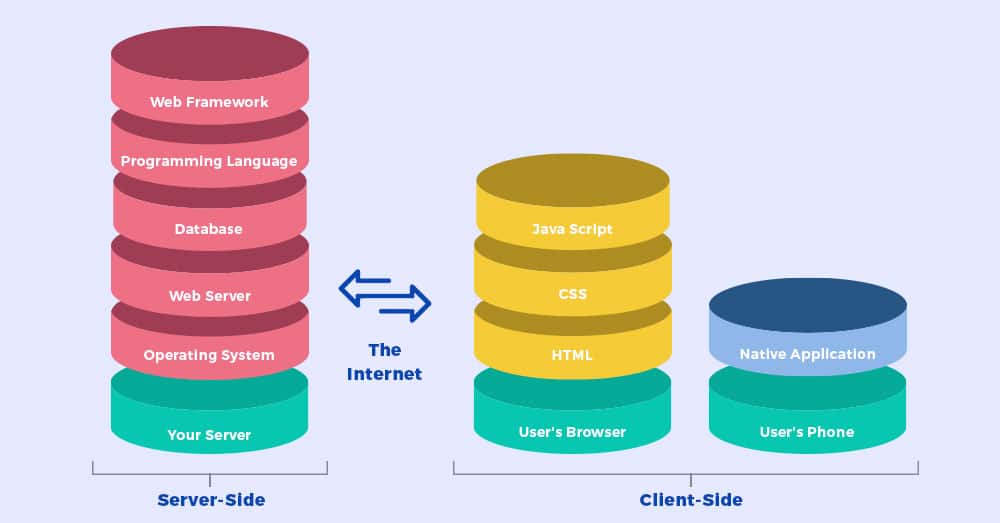
A tech stack majorly consists of two components and the development takes place in both these areas:
- Client-Side (Front-end)
- Server-Side (Back-end)
- The client-side or front-end web programming is anything a user sees on their screens. This might include, HTML, javascript (animations,gifs,images and texts).
- The server-side or back-end web programming is not visible to users but boosts up the client-side. It is like the salts of your medicines, you might not understand, but if you consume it, it will surely benefit you. This is the most challenging part of developing a website. It consists of programming languages, databases, and coding tools.
A tech stack can easily be understood by its name, ‘technology that is stacked.’
Meaning, it is referred to each layer of an application that is built on the feature below it, creating a stack.
Hence, the functioning of your website or application would largely depend on the tech stacks you build them on.
Some of the most important, and widely used tech stacks are:
-
MEAN Stack:
MEAN is an acronym of MongoDB, Express JS, Angular JS, and Node JS. It is a collection of user-efficient full-stack JavaScript Frameworks. MEAN stack should be used where there is a need for creating dynamic applications or websites.Let’s understand its components, before moving forward:
-
MongoDB:
It is a cross-platform, document-oriented NoSQL database used where high volume data storage is required. It is widely popular as it securely stores the data of your application. MongoDB tools a data store that provides high performance, high availability, and automatic escalation. It has generated popularity among developers due to its high performance, high availability, high scalability, geospatial support, and flexibility. It is preferred for building up a project that does not have structural data.
MongoDB can be used for:
- E-commerce Catalogue for your product
- Blogs or content management.
- Social networking sites
- Managing geographical data
-
Node JS:
Node JS is an open-source server environment for JavaScript that executes its codes at the server-side. What makes Node JS top-choice is that it runs on various platforms (Windows, Mac OS, Unix, Linux, etc.).
NodeJS works efficiently with real-time applications: it handles multiple client requests, lets you share and reuse packages of library code, and facilitates the quick process of data syncing between client and server.
NodeJS efficiently processes many requests with low response time and shares validation codes between the client-side and the server-side.
Advantages of NodeJS:
- Fills the gap between front-end and back-end, hence increasing the efficiency.
- Perfect for microservices (popular among enterprise app)
- Fastest code execution
-
Express JS:
Express JS is simply a web application framework that lets you use a simple application program interface to build up your website or webpage. It provides a framework for Node JS to function at full efficiency.
-
Angular JS:
It is a JavaScript-based open-source framework that is mainly maintained by Google and community or programmers who fix many challenges encountered while developing single-page applications. AngularJS works at the front-end while maintaining communication with the back-end side through the application program interface.
It is efficient for creating something like a restaurant menu.MEAN stack is popular among developers as it is the fastest-growing open-source framework; it enables a developer to build complex web applications very smoothly and quickly.
With the help of MEAN stack, an app developer can easily build up your website from scratch, making sure there is no discontinuation in the procedure.
Advantages of using MEAN stack:
- Complete coding is based on JavaScript, which is already popular due to its scalability and runs on various browsers.
- Applications built on MEAN stack have a quick turnaround time; hence it will be preferred by users (for obvious reasons).
- The application is lightweight and thus functions well on low RAM and little CPU usage.
- Anyone can use it.
- Developing your application on MEAN stack means it will take less time to develop, and reduced development time means lower cost too.
- It also helps in fast MVP development.
-
MERN Stack
MERN is the abbreviation for MongoDB, ExpressJS, ReactJS, and NodeJS.
What makes MERN stack different from MEAN stack is that it has ReactJS instead of AngularJS.
AngularJS is designed and maintained by Google, while Facebook maintains ReactJS.
While both are both powerful development technologies, one main difference between the two is that AngularJS is built to bind up the data by default. At the same time, ReactJS usually works with the simplex flow of data.
Since we have discussed the other three components above, we can move ahead with what’s new.
-
ReactJS:
ReactJS is a JavaScript library that serves as a platform for a developer to build his program on. Facebook maintains it, while others can use it too.
When you use ReactJS, it provides the user with a virtual dom; this dom is a node tree that lists the elements as well as the content as objects and properties. It also lets the user use even complicated technologies easily.
If you build up your application on ReactJS, it will provide you with the advantage of clubbed up technologies running together at a single platform.
The central apex of the MERN stack is that it gives the businesses the environment and performance they need to drive their businesses to triumph. Although React has yet to become popular among developers, it is still widely used.
Another reason why programmers prefer using ReactJS is that it has no templates; it saves the developers the efforts of learning and practicing the templating.
Why should you choose ReactJS?
- React uses JavaScript to construct repetitive DOM elements, and every single code is written in javascript, used both on the client as well as the server’s side.
- Since ReactJS uses just one programming language, it becomes easy for the web or app developers to develop their product promptly.
-
LAMP Stack:
LAMP is an acronym of Linux, Apache, MySQL, and PHP.
A website that requires a lot of computation and calculations for it to be dynamic must use the LAMP stack. The main reason for LAMP being famous for a long time is because of the widespread support and security features it provides.
Components of LAMP stack:
- Linux: Just like windows and IOS, Linux is another popular Operating System. It provides the environment for PHP to function flawlessly. Even one of the most famous mobile operating systems, ‘android’ is also powered by Linux.Linux is an open-source operating system that manages both the hardware and software of the system, the OS bridges the software and the physical resources that you work on.
Linux is comparatively safer and more secure than much other software out there.
- Apache: Apache is an open-source software that is free for all to use. Maintained by Apache Software Foundation. The software powers around 40% of websites in the world. It allows web owners to present content on the net and is one of the oldest and trusted web servers, with the first version launched 20 years ago. An Apache server works as a communication bridge between the client and the server-side.For Example, You load a webpage on a website, and click to open their posts, here the browser would send a request to their server and Apache responds to that request with the concerned file. The software is responsible for the smooth communication between the two sides.
- MySQL: MySQL is an open-source relational database management system developed by a Swedish company known as MySQL AB. The ownership was later taken up by Sun Microsystems.It is simply a software that creates and manages your data. In other words, it is the database of your application.A database is a collection of organized data. Users can make requests by entering specific SQL queries on MySQL, to which the server will respond to the request and response will be generated on the client-side.
Using MySQL is a wise choice due to many reasons like:
- The open-source nature of MySQL lets you customize and add your unique requirements to the database server.
- It provides robust data protection.
- It is reliable and readily available.
- Cost-effective
- Easy to manage
- PHP: PHP is one of the most popular and preferred scripting languages when it comes to application development. It is used to manage dynamic content and databases, and can even build an entire e-commerce website.Using PHP gives you an edge to push your limits. Suppose your client comes up with new ideas, you can then use PHP to build up an extensive website since PHP lets you use its frameworks to any extent you want to.
Some of the most famous PHP frameworks are:
- Laravel: Laravel is an open-source PHP framework that aims at making complex tasks easy for the developers to develop their web applications. It is based on a set of reusable PHP libraries known as Symfony.
- Symfony: The sole aim of Symfony is to speed up the creation and maintenance of web applications and to eliminate the need for repetitive codes.
- CakePHP: Although it is a bit slower than other PHP frameworks, CakePHP has a large community flow that never lets the development stop. Other than this, its samples and codes are freely available.
- CodeIgniter: also popularly known as a ‘beginner’ framework since it has a short learning curve, and it is effortless to use. It is a framework with exceptional performance and a small footprint.
- Yii2: This framework is used to develop all kinds of web applications using PHP. It is especially suited for developing large-scale applications like portals, e-commerce projects, and even CMS, its component-based architecture and smooth catching support allows it to do all of that.
Both PHP and MySQL allow you access to the most trusted CMS (Content Management System). CMS is a software that will enable you to create and manage your digital content; it has a set structure which can be used to easily build up an application or website.
With CMS, there is no need for coding, if the requirements of your application match with the already set structure, you are ready to go.
It is majorly used by non-technical developers, or for clients who do not need very complex or calculative work on their websites. CMS delivers the product in a concise period but is not used by developers due to the limitations it has.
Some popular CMS are:
- WordPress: It is a popular CMS created to build websites, whether using customizable themes or custom-built solutions. It uses a theme based system and follows plug-ins and is the most popular CMS in the world. You can: affiliate websites, host News sites, E-commerce stores, Community hubs, Business sites, and create online portfolios.
- Drupal: It is a free and open-source web content management framework written in PHP. It provides the back-end framework for almost 2.3% of the world’s websites. It is mostly used for knowledge management and business collaborations.
- Joomla: It is an open-source platform that allows you to create websites, it connects your site to the database and makes the content management and delivery easier on both the manager’s side and the visitor’s side.
Some benefits you get when you use LAMP stack:
- Scalability: LAMP stack allows the web solution to increase or decrease according to the needs of the application.
- Security: The updates and architecture LAMP provides the developers with, makes it safer than many other tech stacks out there.
- Agile Development: The open-source libraries and frameworks that are built-in the tech stack, makes it easy for the developers to develop the web application smoothly and swiftly. It is not at all necessary to build your application by using just a particular set of Tech Stack, you can build up your application even by making a mix of some most relevant software.
Some popular tech stacks:
FACEBOOK:
Language: PHP, GraphQL and Hack
Framework: Tornado
Database: Cassandro, RocksDB, Beringie and Memchached.
Server: Custom/Proprietary
PINTEREST:
Language: Python, Java, Go
Framework: Django, JavaScript MVC
Database: MySQL, Hadoop, HBase, Memchached, Redis
Server: NGINX
Why is a tech stack significant?
As I said earlier, a tech stack is the basis of your application.
Suppose you construct a swimming pool, would you directly start filling water although you have no structure to fill it in? No right, you would first dig out the soil, give your pool a structure, floor it, then you finally start watering it. That makes sense.
Similarly, Tech Stack is that structure to your application.
How you shape your application today, what tech stacks you use, will build up how your application functions in the future.
So, it is crucial to make a decision on what tech stack your application needs before you start working on it, because what is a building without a solid foundation?